- Renk Psikolojisi ve UI/UX Tasarımı
- Beraber İyi Ahenk Elde eden Renkleri Kura çekmek
- Renkli Bir Kullanıcı Arayüzü Oluşturma
- Erişilebilirliği Düşünerek Tasavvur Yapmak
- Renkli UI Tasarımının Olay Emek harcamaları
- Sorular ve Cevaplar
- II. Renkli Kullanıcı Arayüzü Tasarımı Kullanmanın Yararları
- III. Renkli UI Tasarımını Etken Halde Nasıl Kullanabilirsiniz?
- IV. Renk Psikolojisi ve UI Tasarımı
- V. UI Tasarımı İçin Renk Kombinasyonları
- VI. UI Tasarımı için Renk Paletleri
- Renkli Bir Kullanıcı Arayüzü Oluşturma
- Erişilebilirliği Düşünerek Tasavvur Yapmak
- IX. Renkli UI Tasarımının Olay Emek harcamaları

Renk, UI/UX tasarımında pozitif yönde bir kullanıcı deneyimi yaratmak için kullanılabilen kuvvetli bir araçtır. Etken bir halde kullanıldığında, renk şunlara destek olabilir:
Dikkat çekmek.
Sıradüzen duygusu yaratın.
Kullanıcıları arayüzde yönlendirin.
Unutulmaz ve entresan bir tecrübe yaratın.
Bu yazıda, rengin psikolojisini ve UI/UX tasarımında etken bir halde iyi mi kullanılacağını inceleyeceğiz. Ek olarak, beraber iyi çalışan renkleri seçme, renk paletleri oluşturma ve erişilebilirliği göz önünde bulundurarak tasavvur yapma hikayesinde ipuçları vereceğiz.

Renk Psikolojisi ve UI/UX Tasarımı
Tasarımlarımızda kullandığımız renkler kullananların iyi mi hissettiği ve davranılmış olduğu üstünde mühim bir etkiye haiz olabilir. Mesela, emekler mavinin sakinlik ve rehavet hissi yaratabildiğini, kırmızının ise coşku ve enerjiyi artırabildiğini göstermiştir.
UI/UX tasarımınız için renk seçerken, kullanıcılarınızda uyandırmak arzu ettiğiniz duyguları göz önünde bulundurmanız önemlidir. Mesela, bir yolculuk acentesi için bir internet sayfası tasarlıyorsanız, sakinlik ve rehavet hissi yaratmak için mavi ve yeşil şeklinde renkler kullanmak isteyebilirsiniz.
Beraber İyi Ahenk Elde eden Renkleri Kura çekmek
UI/UX tasarımınız için renk seçerken, renklerin beraber iyi mi çalışacağını da göz önünde bulundurmak önemlidir. Birtakım renkler öbürlerinden daha uyumludur ve çatışan ya da oldukca fazla görsel gürültü yaratan renkleri kullanmaktan kaçınmak önemlidir.
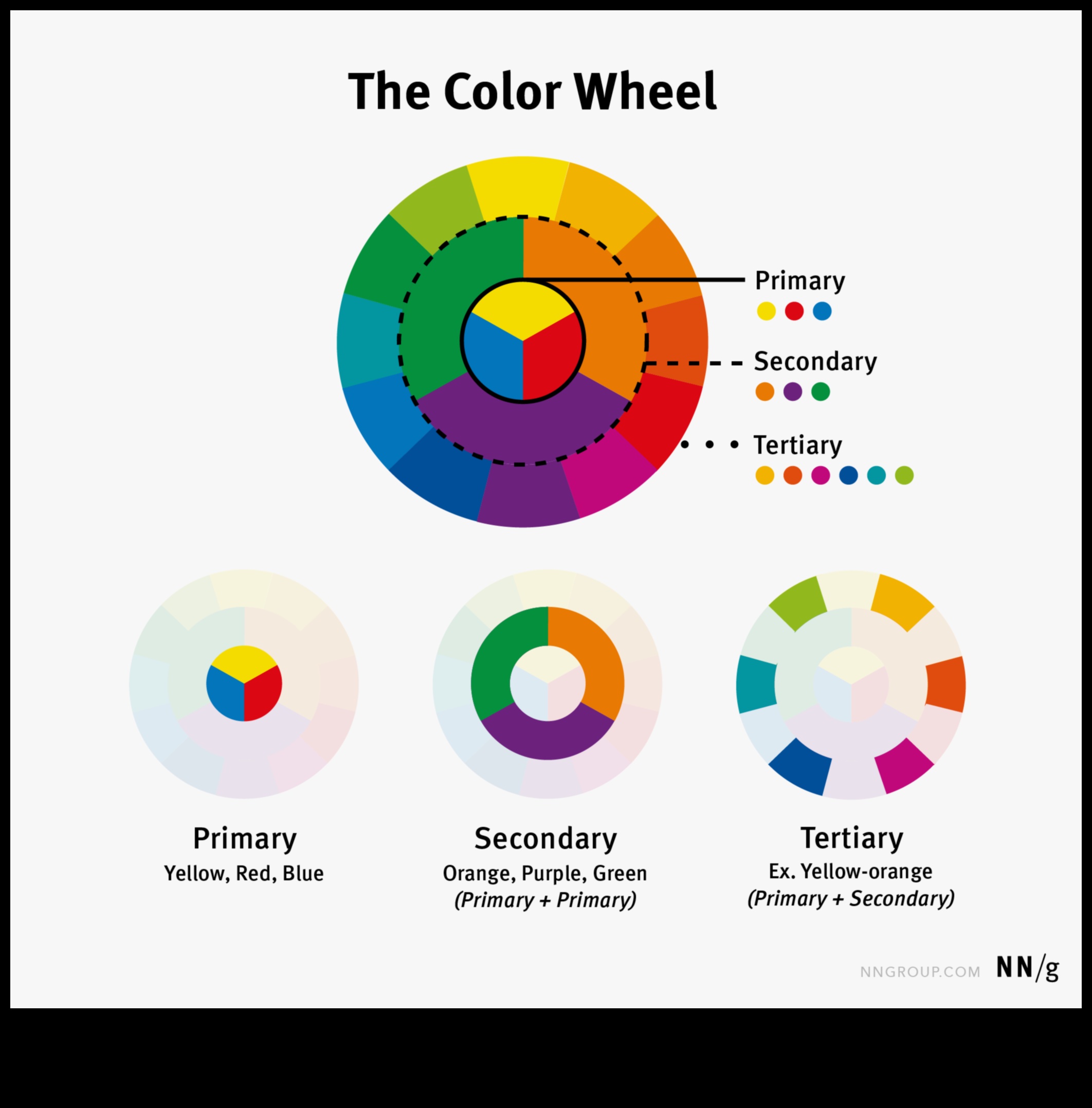
Beraber iyi çalışan renkleri seçmenin birkaç değişik yolu vardır. Bir yol, renk çemberini kullanmaktır. Renk çemberi, tamamlayıcı, benzer ya da üçlü renkleri tanımlamanıza destek olabilecek bir araçtır.
Beraber iyi çalışan renkleri seçmenin bir öteki yolu da bir renk paleti kullanmaktır. Bir renk paleti, beraber iyi çalışacak biçimde dikkatlice seçilmiş bir renk koleksiyonudur. Çevrimiçi olarak öncesinden hazırlanmış renk paletleri bulabilir ya da kendinizinkini oluşturabilirsiniz.

Renkli Bir Kullanıcı Arayüzü Oluşturma
Renklerinizi seçtikten sonrasında kullanıcı arayüzünüzü yapmaya başlayabilirsiniz. Renkli bir kullanıcı arayüzü tasarlarken renkleri görsel olarak cazibeli ve kullanması rahat bir halde kullanmak önemlidir.
İşte renkli bir kullanıcı arayüzü kurmak için birkaç ipucu:
Sınırı olan sayıda renk kullanın. Oldukca fazla renk can sıkan ve dikkat distribütör olabilir. Ana tasavvur öğeleriniz için en fazlaca üç ya da dört renge sadık kalınca.
Bir sıradüzen kurmak için renkleri kullanın. Arka plan öğeleri için daha aleni renkler ve ön plan öğeleri için daha koyu renkler kullanın. Bu, kullananların arayüzde yol göstermesine ve aradıklarını bulmalarını kolaylaştırmaya destek olacaktır.
Görsel alaka yaratmak için renkleri kullanın. Görsel alaka yaratmak için zıt renkler kullanmaktan korkmayın. Sadece, arayüzün okunmasını zorlaştırabileceğinden oldukca fazla kontrast kullanmamaya dikkat edin.

Erişilebilirliği Düşünerek Tasavvur Yapmak
Renkli bir kullanıcı arayüzü tasarlarken, bütün kullananların bütün renkleri göremediğini unutmamak önemlidir. Mesela, renk körlüğü olan kişiler muayyen renkleri ayırt edemeyebilir.
Kullanıcı arayüzünüzü renk körlüğü olan kullanıcılar için erişilebilir kılmak için, kolayca ayırt edilebilen renkler kullanmak önemlidir. Ek olarak, renk körlüğü olan kişiler için kolayca görülebilen renkleri belirlemenize destek olması için renk kontrastı denetleyicilerini de kullanabilirsiniz.

Renkli UI Tasarımının Olay Emek harcamaları
Oldukca sayıda mükemmel renkli kullanıcı arayüzü tasarımı örneği var. İşte inceleyebileceğiniz birkaç olay emek harcaması:
Google Arama. Google Arama, hem görsel olarak cazibeli bununla beraber kullanması rahat olan renkli bir kullanıcı arayüzünün mükemmel bir örneğidir. Parlak renklerin kullanması coşku ve enerji hissi yaratmaya destek olurken, sınırı olan bir renk paletinin kullanması arayüzün tertipli ve okunması rahat kalmasına destek sağlar.
Spotify. Spotify, renkli bir kullanıcı arayüzünün bir başka mükemmel örneğidir. Parlak renklerin kullanması keyifli ve entresan bir tecrübe yaratmaya destek olurken, tutarlı bir renk paletinin kullanması arayüzün gezinmesini kolaylaştırmaya destek sağlar.
Netflix. Netflix, hem görsel olarak cazibeli bununla beraber işlevsel olan renkli bir kullanıcı arayüzünün mükemmel bir örneğidir. Parlak renklerin kullanması coşku ve bulgu duygusu yaratmaya destek olurken, sınırı olan bir renk paletinin kullanması arayüzün tertipli ve kullanması rahat kalmasına destek sağlar.
Sorular ve Cevaplar
S: Renk paletlerinin değişik türleri nedir?
A: Birkaç değişik renk türü vardır
| Antet | Yanıt |
|---|---|
| Renk Psikolojisi | Renklerin insan duygularını, davranışlarını ve bilişsel işlevlerini iyi mi etkilediğinin incelenmesi. |
| Renk Teorisi | Renklerin hoş ve etken tasarımlar kurmak için bir arada iyi mi çalıştığının prensipleri. |
| UI Tasarımı | Yazılım uygulamaları ve internet sayfaları için kullanıcı arayüzlerinin tasarımı. |
| Kullanıcı Deneyimi Tasarımı | Kullanıcılar için kullanması rahat ve eğlenceli ürün ve hizmet tasarımı. |
| Internet Tasarımı | Internet sayfası ve internet uygulamalarının tasarımı. |
II. Renkli Kullanıcı Arayüzü Tasarımı Kullanmanın Yararları
Renkli kullanıcı arayüzü tasarımı kullanmanın birçok faydası vardır, bunlardan bazıları şunlardır:
- Artan kullanıcı etkileşimi. Emekler, renkli kullanıcı arayüzü tasarımının kullanıcı etkileşimini %80’e kadar artırabileceğini göstermiştir. Bunun sebebi, renklerin dikkat çekebilmesi, coşku duygusu yaratabilmesi ve kullananların görevlerine odaklanmalarına destek olabilmesidir.
- Gelişmiş kullanıcı anlayışı. Renkler kullananların detayları daha rahat anlamalarına destek olabilir. Mesela, British Columbia Üniversitesi tarafınca meydana getirilen bir inceleme, iştirakçilerin renkli bir formatta sunulduğunda detayları daha doğru bir halde hatırlayabildiklerini buldu.
- Gelişmiş marka tanınırlığı. Renkler kuvvetli bir marka kimliği yaratmaya ve ürün ya da hizmetinizi daha akılda kalıcı hale getirmeye destek olabilir.
- Geliştirilmiş kullanıcı deneyimi. Renkli kullanıcı arayüzü tasarımı daha pozitif yönde ve eğlenceli bir kullanıcı deneyimi yaratabilir. Bunun sebebi renklerin duyguları uyandırabilmesi ve bir atmosfer hissi yaratabilmesidir.
III. Renkli UI Tasarımını Etken Halde Nasıl Kullanabilirsiniz?
Renkli kullanıcı arayüzü tasarımını etken bir halde kullanırken aklınızda bulundurmanız ihtiyaç duyulan birkaç mühim nokta var.
- Renkleri bilerek kullanın. Renkleri bir tek beğendiğiniz için tercih etmeyin. Kullandığınız renklerin tutarlı ve etken bir kullanıcı deneyimi yaratmak için beraber çalıştığından güvenilir olun.
- Rengin psikolojisini düşünün. Değişik renkler insanlarda değişik duygular ve tepkiler uyandırabilir. Bu bilgiyi, kullanıcı arayüzünüz için istenen ruh halini ya da atmosferi yaratacak renkleri kura çekmek için kullanın.
- Kolayca görülebilen ve okunabilen renkleri seçin. Kullandığınız renklerin birbirlerinden kolayca ayırt edilebilecek kadar kontrastlı olduğu için güvenilir olun.
- Rengi ölçülü kullanın. Oldukca fazla renk can sıkan ve dikkat distribütör olabilir. Rengi yalnızca mühim detayları vurgulamak ya da görsel bir sıradüzen kurmak için ihtiyaç duyulan yerlerde kullanın.
Bu ipuçlarını takip ederek, hem görsel olarak cazibeli bununla beraber kullanıcı dostu bir kullanıcı arayüzü kurmak için renkli kullanıcı arayüzü tasarımını etken bir halde kullanabilirsiniz.
IV. Renk Psikolojisi ve UI Tasarımı
UI tasarımımızda kullandığımız renkler, kullananların ürünlerimizi iyi mi algıladıkları ve onlarla iyi mi etkileşime girdikleri üstünde mühim bir etkiye haiz olabilir. Renk psikolojisi, renklerin duygularımızı, düşüncelerimizi ve davranışlarımızı iyi mi etkilediğinin incelenmesidir. Renk psikolojisinin prensiplerini anlayarak, renkleri daha etken ve entresan kullanıcı arayüzleri kurmak için kullanabiliriz.
Kullanıcı arayüzü tasarımıyla alakalı renk psikolojisinin birtakım temel prensipleri şunlardır:
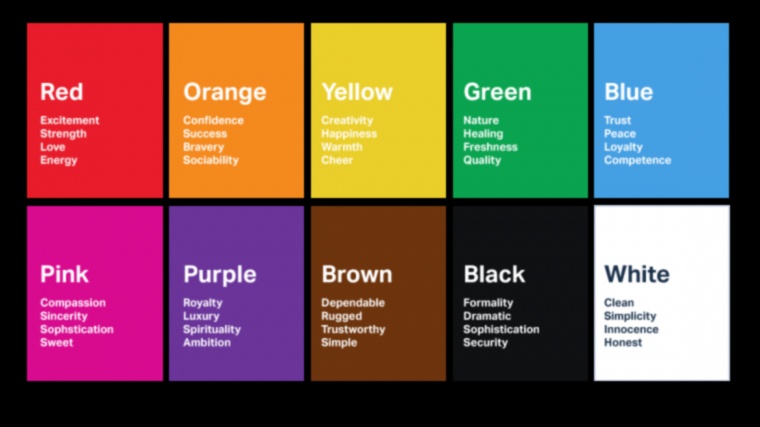
- Sıcak renkler (kırmızı, turuncu, sarı) uyarıcı ve enerjiktir. Aciliyet ya da coşku duygusu yaratmak için kullanılabilirler.
- Soğuk renkler (mavi, yeşil, mor) sakinleştirici ve rahatlatıcıdır. Refah ya da durallık hissi yaratmak için kullanılabilirler.
- Yansız renkler (siyah, beyaz, gri) oldukca yönlüdür ve muhtelif ruh halleri ve atmosferler yaratmak için kullanılabilir.
- Parlaklık renkleri idrak etme şeklimizi de etkileyebilir. Parlak renkler daha dikkat çekiciyken, koyu renkler daha sönüktür.
- Doyum, bir rengin yoğunluğunu anlatım eder. Doygun renkler yürekli ve canlıdır, doygunluğu azaltılmış renkler ise daha nefes ve inceliklidir.
UI tasarımımız için renk seçerken, arayüzün genel amacını ve kullanıcılarda uyandırmak istediğimiz muayyen duyguları ya da eylemleri göz önünde bulundurmak önemlidir. Renkleri etken bir halde kullanarak, daha kullanıcı dostu, entresan ve etken kullanıcı arayüzleri oluşturabiliriz.
V. UI Tasarımı İçin Renk Kombinasyonları
UI tasarımınız için renk seçerken, renklerin tutarlı ve görsel olarak cazibeli bir kullanıcı deneyimi yaratmak için iyi mi beraber çalışacağını düşünmek önemlidir. Renk kombinasyonlarına yaklaşmanın birkaç değişik yolu vardır, sadece en yaygın olanlardan biri renk çemberi kullanmaktır.
Renk çemberi, renkler arasındaki birlikteliğin görsel bir temsilidir. Renklerin birbirleriyle iyi mi ilişkili bulunduğunu ve değişik etkisinde bırakır yaratmak için iyi mi birleştirilebileceğini gösterir. En temel renk çemberi üç birincil renkten (kırmızı, sarı ve mavi), üç tali renkten (turuncu, yeşil ve mor) ve altı üçüncül renkten (kırmızı-turuncu, sarı-turuncu, sarı-yeşil, mavi-yeşil, mavi-mor ve kırmızı-mor) kaynaklanır.
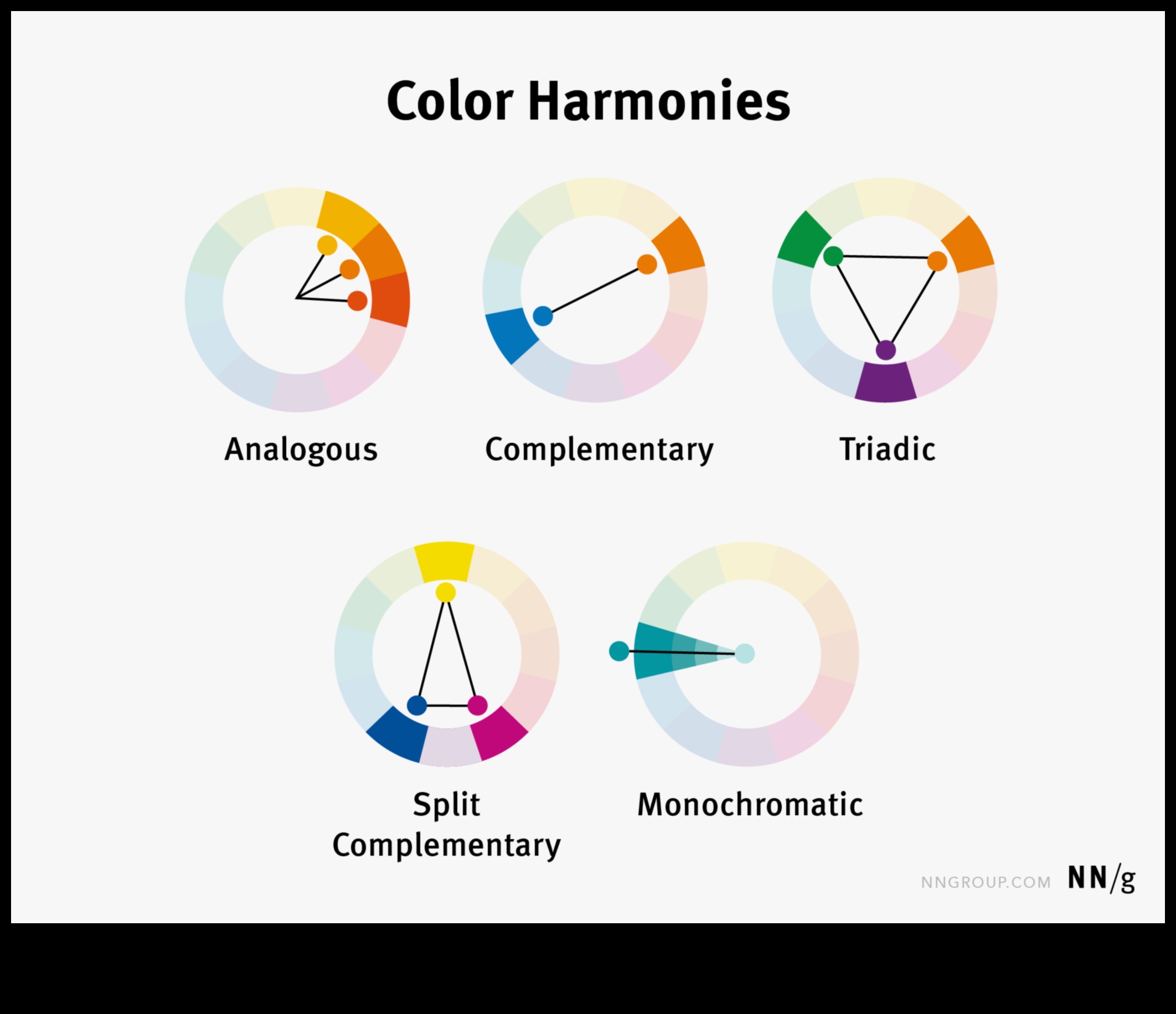
UI tasarımınız için renk seçerken, muhtelif değişik efektler yaratmak için renk çarkını kullanabilirsiniz. Mesela, yüksek kontrastlı, göze çarpan bir manzara yaratmak için tamamlayıcı renkler (renk çarkında birbirinin karşısında bulunan renkler) kullanabilirsiniz. Daha ahenkli, rahatlatıcı bir manzara yaratmak için benzer renkler (renk çarkında birbirinin yanında bulunan renkler) de kullanabilirsiniz.
Renkler arasındaki ilişkiyi göz önünde bulundurmanın yanı sıra, kullanıcı arayüzü tasarımınızla yaratmak arzu ettiğiniz genel ruh halini ya da atmosferi de göz önünde bulundurmanız icap eder. Mesela, keyifli, sevinçli bir atmosfer yaratmak istiyorsanız, parlak, zıt renkler kullanmayı tercih edebilirsiniz. Daha ciddi, ustalaşmış bir atmosfer yaratmak istiyorsanız, nefes, yansız renkler kullanmayı tercih edebilirsiniz.
UI tasarımınız için renk seçerken, denemeler yapmak ve muayyen projeniz için en iyi neyin işe yaradığını görmek önemlidir. Renk kombinasyonları mevzubahis olduğunda emin ve süratli kurallar yoktur, bu yüzden beğendiğiniz bir kombinasyon bulana kadar denemekten çekinmeyin.
VI. UI Tasarımı için Renk Paletleri
Renk paleti, beraber iyi çalışan ve tutarlı ve görsel olarak cazibeli bir kullanıcı arayüzü kurmak için kullanılabilen bir renk kümesidir. Kullanıcı arayüzü tasarımı için bir renk paleti oluştururken, aşağıdaki faktörleri göz önünde bulundurmak önemlidir:
- Yaratmak arzu ettiğiniz genel ruh hali ya da atmosfer
- Ürün ya da hizmetinizin hedef kitlesi
- Renk paletinizin erişilebilirliği
Bir renk paleti oluşturmanın birçok değişik yolu vardır, sadece popüler yöntemlerden biri renk çemberini kullanmaktır. Renk çemberi, renkler arasındaki ilişkiyi yayınlayan dairesel bir diyagramdır. Renk çemberinde birbirinin karşısında bulunan renklere (kırmızı ve yeşil şeklinde) tamamlayıcı renkler denir ve yüksek kontrastlı bir tesir yaratırlar. Renk çemberinde birbirinin yanında bulunan renklere (mavi ve yeşil şeklinde) benzer renkler denir ve daha ahenkli bir tesir yaratırlar.
Renk paletiniz için renk seçerken oldukca fazla renk kullanmaktan kaçınmak önemlidir. İyi bir kaide, üçten fazla ana renk ve bir ya da iki vurgu rengi kullanmamaktır. Kontrast ve balans yaratmak için siyah, beyaz ve gri şeklinde yansız renkler de kullanabilirsiniz.
Hem görsel olarak cazibeli bununla beraber erişilebilir bir renk paleti kurmak için birtakım ipuçları:
- Metin için aleni renkler ve arka planlar için koyu renkler kullanın
- Büyük metin alanlarında parlak renkler kullanmaktan kaçının
- Düğmeler ve linkler şeklinde mühim öğeler için yüksek kontrastlı renkler kullanın
Bu ipuçlarını izleyerek hem görsel olarak cazibeli bununla beraber erişilebilir bir kullanıcı arayüzü oluşturmanıza destek olacak bir renk paleti oluşturabilirsiniz.
Renkli Bir Kullanıcı Arayüzü Oluşturma
Renkli bir kullanıcı arayüzü kurmak sıkıntılı olabilir, sadece hem de oldukca ödüllendirici bir tecrübe de olabilir. İyi yapıldığında, renkli kullanıcı arayüzleri entresan, bilgilendirici ve akılda kalıcı olabilir. Sadece, renkleri hem etken bununla beraber erişilebilir bir halde kullanmak önemlidir.
İşte renkli bir kullanıcı arayüzü kurmak için birtakım ipuçları:
- Sınırı olan bir renk paleti kullanın.
- Birbiriyle ahenkli renkleri seçin.
- Data hiyerarşisini kurmak için renkleri kullanın.
- Görsel alaka yaratmak için renkleri kullanın.
- Renklerin erişilebilir olduğu için güvenilir olmak için kullanıcı arayüzünüzü kullanıcılarla kontrol edin.
Bu ipuçlarını takip ederek hem etken bununla beraber erişilebilir, renkli bir kullanıcı arayüzü oluşturabilirsiniz.
Erişilebilirliği Düşünerek Tasavvur Yapmak
Renkli bir kullanıcı arayüzü tasarlarken erişilebilirliği akılda tutmak önemlidir. Bu, kullandığınız renklerin oldukca parlak ya da kontrastlı olmamasını ve metin ve öteki mühim öğelerin okunmasını kolaylaştırmak için kafi kontrast sağlamasını sağlamak demektir. Ek olarak göz yorgunluğuna ya da baş ağrısına niçin olduğu yayınlanan renkleri kullanmaktan kaçınmalısınız.
Erişilebilirliği göz önünde bulundurarak tasavvur yapmak için birtakım ipuçları:
- Sınırı olan bir renk paleti kullanın.
- İyi kontrast oranına haiz renkleri seçin.
- Bağlama müsait renkleri kullanın.
- Tasarımınızı engelli bireyler üstünde kontrol edin.
Bu ipuçlarını izleyerek hem erişilebilir bununla beraber görsel olarak cazibeli, renkli bir kullanıcı arayüzü oluşturabilirsiniz.
IX. Renkli UI Tasarımının Olay Emek harcamaları
İşte renkli kullanıcı arayüzü tasarımının değişik bağlamlarda iyi mi etken bir halde kullanıldığına dair birtakım olay emekleri:
- The Google anasayfası renkli kullanıcı arayüzü tasarımının klasik bir örneğidir. Parlak renklerin ve kalınca tipografinin kullanması, kullanıcılar için canlı ve davetkar bir tecrübe yaratır.
- The Facebook anasayfası renkli kullanıcı arayüzü tasarımının bir başka mükemmel örneğidir. Muhtelif renklerin kullanması, kullanıcılar için görsel olarak cazibeli ve entresan bir tecrübe yaratmaya destek sağlar.
- The Twitter anasayfası renkli kullanıcı arayüzü tasarımının daha minimalist bir örneğidir. Sınırı olan bir renk paletinin kullanması, görsel olarak hala cazibeli olan pak ve tertipli bir manzara yaratır.
- The Pinterest anasayfası Renkli kullanıcı arayüzü tasarımının, kullanıcılar için görsel olarak uyarıcı ve esin verici bir tecrübe yaratmak amacıyla iyi mi kullanılabileceğinin mükemmel bir örneğidir.
- The Instagram anasayfası Renkli kullanıcı arayüzü tasarımının, kullanıcılar için görsel olarak entresan ve toplumsal bir tecrübe yaratmak amacıyla iyi mi kullanılabileceğinin mükemmel bir örneğidir.
Bunlar, renkli kullanıcı arayüzü tasarımının değişik bağlamlarda iyi mi etken bir halde kullanıldığına dair bir tek birkaç örnektir. Renkleri düşünceli ve stratejik bir halde kullanarak, kullanıcı arayüzü tasarımcıları hem görsel olarak cazibeli bununla beraber işlevsel deneyimler yaratabilirler.
S1: Renk psikolojisi ile renk teorisi arasındaki ayrım nelerdir?
Renk psikolojisi, renklerin insan duygularını ve davranışlarını iyi mi etkilediğinin incelenmesidir. Renk teorisi, renklerin hoş ve etken bir tasavvur yaratmak için iyi mi beraber çalıştığının incelenmesidir.
S2: Renkli kullanıcı arayüzü tasarımı kullanmanın yararları nedir?
Renkli kullanıcı arayüzü tasarımı şunlara destek olabilir:
* dikkat çekmek
* Kullanıcı katılımını iyileştirin
* pozitif yönde bir ruh hali yaratın
* Bilgilerin daha rahat anlaşılmasını sağlamak
S3: Kullanıcı arayüzü tasarımımda renkleri etken bir halde iyi mi kullanabilirim?
İşte kullanıcı arayüzü tasarımınızda renkleri etken bir halde kullanmak için birkaç ipucu:
* Hedef kitlenize ve tasarımınızın amacına müsait renkleri seçin.
* Tutarlı ve görsel olarak cazibeli bir tasavvur yaratmak için sınırı olan bir renk paleti kullanın.
* Kontrast ve vurgu yaratmak için renkleri kullanın.
* Kullanıcıları arayüzünüzde yönlendirmek için renkleri kullanın.













0 Yorum